如何在HTML中更改字体颜色
时间:2020-06-11 10:48
阅读: 次
本指南介绍如何在HTML文件中更改颜色。HTML5已不再使用HTML字体标记,你可以使用CSS更改HTML页面文字的颜色。如果你正在使用旧版HTML,仍可根据需要使用HTML字体颜色标记。
方法1使用CSS

1选择文字颜色。
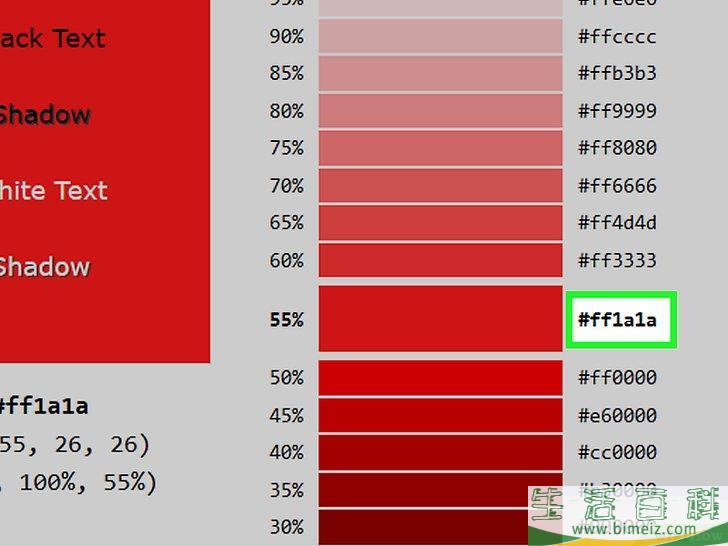
你可以使用红色等基础颜色来显示文字,但如果需要更细致的色调,就要用到HTML颜色生成器:- 在电脑浏览器中,前往 https://www.w3schools.com/colors/colors_picker.asp 。
- 在页面顶部的六角形色盘中选择一种基础颜色。
- 在页面右侧滚动至要使用的色调。
- 留意色调右侧的6位数编号。

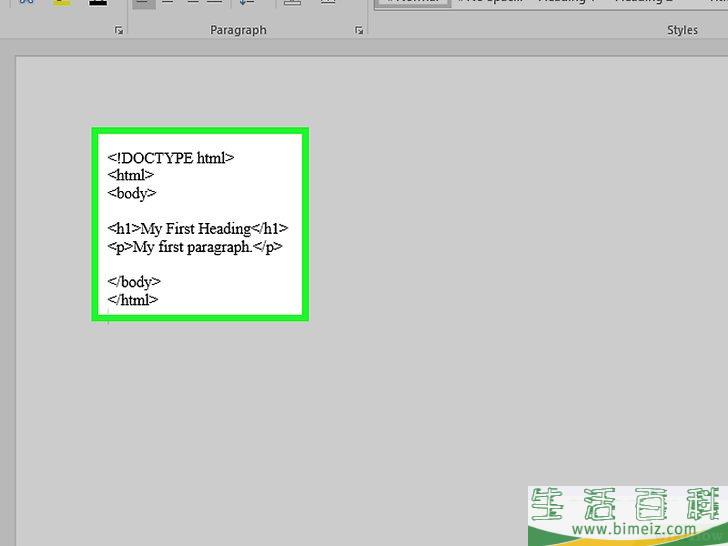
2打开HTML文档。
打开要更改字体颜色的文档。- 如果没有HTML文档,先创建一个,然后继续下一步。

3找到要更改颜色的文字。
滚动文档,直到找到要更改颜色的段落、标题或其他形式的文字。
4注意文字的标记。
例如,如果是标题,你会在起始位置看到“<h1>”。
5在文档的顶部加上“head”和“style”部分。
在“<html>”标记下输入<head> ,按↵ Enter ,在“<head>”标记下输入<style> ,按两次↵ Enter ,然后输入两者的结束标记。结果应如下所示:<!DOCTYPE html><html><head><style></style></head><body>

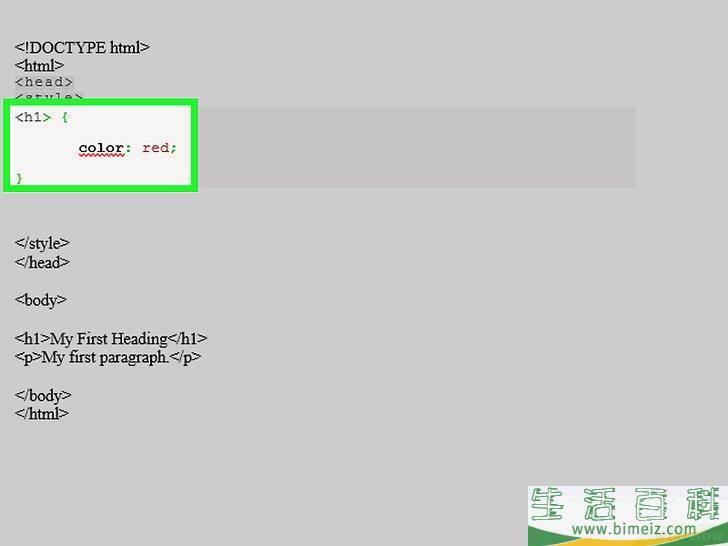
6输入“color”样式标记。
单击“<style></style>”标记中间的空格,然后输入以下代码,注意要将“red”替换为自己选择的颜色代码,将“<h1>”替换为要更改颜色的文字标记:<h1> { color: red;}
7复查文档。
页面标题应如下所示:<!DOCTYPE html><html><head><style><h1> { color: red;}</style></head><body>
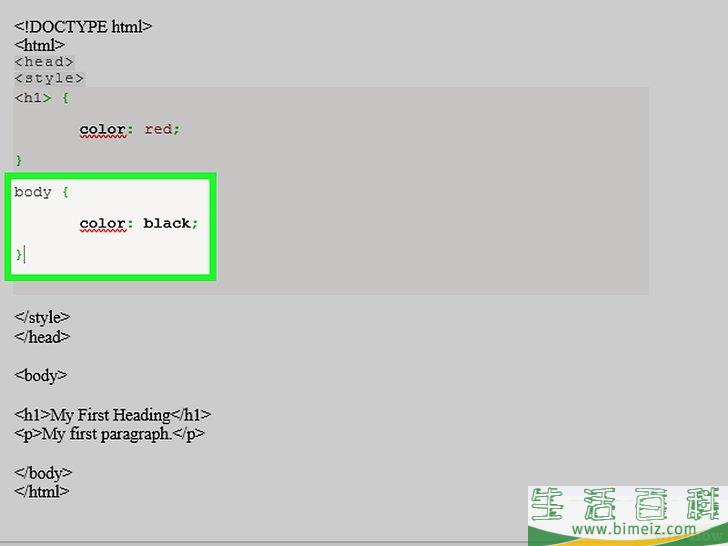
8统一正文的颜色。
如果要将文档的正文更改为同一种颜色,输入以下代码,并将“black”替换为中意的颜色:body { color: black;}
方法2使用HTML标记

1选择文字颜色。
你可以使用红色等基础颜色来显示文字,但如果需要更细致的色调,就要用到HTML颜色生成器:- 在电脑浏览器中,前往 https://www.w3schools.com/colors/colors_picker.asp 。
- 在页面顶部的六角形色盘中选择基础颜色。
- 在页面右侧滚动至要使用的色调。
- 留意色调右侧的6位数编号。

2打开HTML文档。
打开要更改字体颜色的文档。- 如果没有HTML文档,先创建一个,然后继续下一步。

3找到要更改颜色的文字。
滚动文档,直到找到要更改颜色的段落、标题或其他形式的文字。
4添加“font”起始标记。
单击要更改颜色的文字左侧,然后输入以下代码,注意要将“red”更改为中意的颜色:<font color="red">

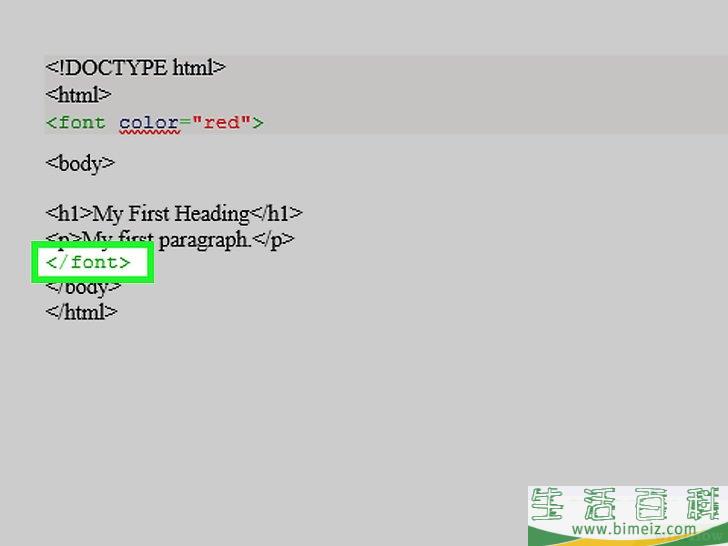
5添加“font”结束标记。
单击要更改颜色的文字末尾,然后输入</font> 。<font color="red">This text is red!</font>
注意事项
警告
上一篇:如何关掉YouTube上的广告
下一篇:如何将网页保存为书签