如何编写HTML页面
时间:2020-06-11 11:06
阅读: 次
HTML(超文本标记语言)是建立网页的基础语言。这是一种十分简单、灵活的编码语言,几乎所有网页都由某种形式的代码构成(例如ColdFusion、XML、XSLT)。HTML很容易学,但要掌握所有功能,则需要很长的时间。想让网页更多姿多彩,变得更有趣?学会制作基本HTML页面后,不妨学习基本的CSS。
方法1建立文档

1打开简单的文本编辑器。
NotePad是不错的选择,而且可以免费下载。大部分文本编辑软件都能编写HTML,不过,复杂的软件有自动格式功能,比较难组织HTML页面。- 不建议使用TextEdit,它经常将文件保存成无法被浏览器识别为HTML的格式。
- 你也可以用在线HTML编辑器。不建议初学者使用专业的HTML编辑程序。

2将文件保存为网页。
在上方菜单中,选择 文件(File),点击 另存为(Save As)。将文件格式改成“网页”(Web Page)、“.html”或“.htm”。存在容易找到的位置。- 上面三个选择是一样的,没有差别。

3用网页浏览器打开文件。
双击文件,它应该会自动在浏览器打开,但现在还只是个空白网页。你也可以先打开浏览器,例如Firefox或Internet Explorer,再从文件(File)标签中,点击打开文件(Open File),然后选择文件。- 这个网页并不在网上,只能在你的电脑上看到。

4更新网页,查看已保存的更改。
将<strong>Hello</strong>
输入空白的文件。更新浏览器上的空白网页,你应该可以看到网页上方有个加粗的“Hello”字眼。在本教程中,你随时可以测试新的HTML。只要保存.html文件,然后更新浏览器窗口,就能看到浏览器如何诠释HTML。- 浏览器出现“<strong>”和“</strong>”字眼,代表你的文件并未被正确诠释为HTML。换个不同的文本编辑程序或浏览器。

5了解标签。
HTML的指示写在标签之间,告诉浏览器要如何诠释及呈现网页。标签被尖括号<>括起来,网页上看不到。你在上面的例子中已经用到它们了:- <strong>是“首标签”,或“起始标签”。写在这个标签后的内容被定义为“重点强调的文本”(通常在网页上以粗体显示)。
- </strong>是“尾标签”,或“结束标签”。尾标签有多一条斜杠“/”,表示重点强调的文本就此结束。大部分标签都需要尾标签,才能起作用,所以别忘了它。

6构建文档。
删除HTML文档里的所有东西。一字不变地输入以下文本,重新开始(忽略小圆点)。这个HTML代码告诉浏览器你使用哪一版HTML,网页所有内容都在<html>和</html>标签之间。- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- </html>

7添加head和body标签。
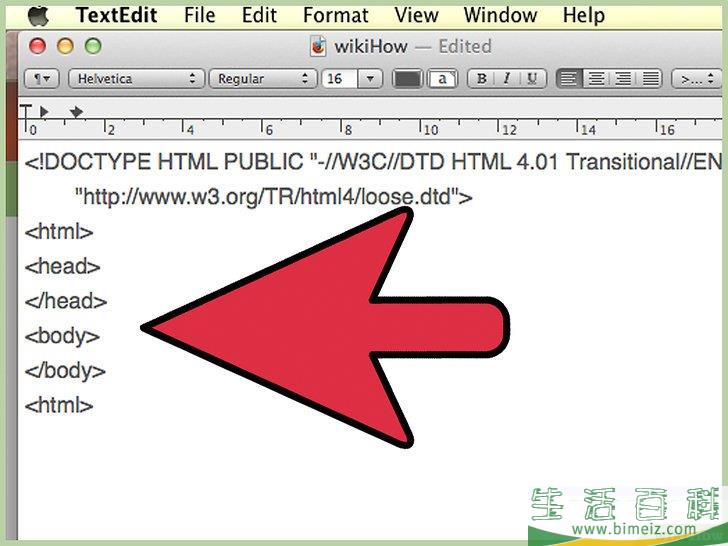
HTML文档分为2个部分。“Head”部分是特别信息,例如网页标题。“Body”部分则包括网页内容。将这两个标签放进文档,别忘了尾标签。粗体字为新添加的文本。- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
<head>
</head>
<body>
</body>
- </html>

8取个标题。
对初学者来说,head部分的标签大多不重要。不过,标题标签方便使用,而且决定了浏览器窗口,或选项卡上显示的名称。在head标签的首标签和尾标签之间,写下你喜欢的标题:- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
<title>我的第一个HTML网页。</title>
- </head>
- <body>
- </body>
- </html>
方法2格式化文本

1在body部分添加文本。
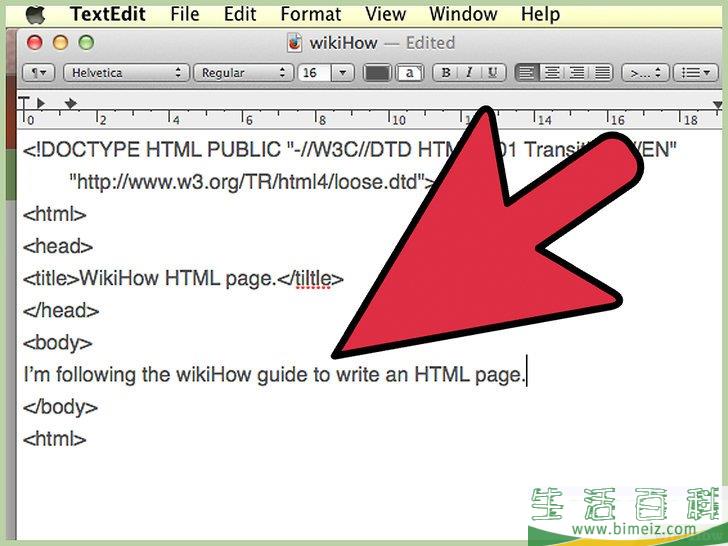
在这一部分,我们只输入body标签内的内容。文档里仍然保留其它文本,不过在本指南中,为了节省空间,我们不会每次都重复一遍。在<body>和</body>标签之间随便写一些东西,它们会成为网页上的首个内容。举个例子:- <body>
我正在按wikiHow指南编写HTML网页。
- </body>

2添加页眉。
用页眉标签组织网页内容。浏览器会以比较大的字号,显示页眉标签内的文本。搜索引擎和其它工具也会透过页眉标签,确认你的网页内容及编排。页眉标签共有6个,<h1> </h1>最大,<h6> </h6>最小。在你的页面上试一试:- <body>
<h1>欢迎来到我的网页</h1>
我正在按wikiHow指南编写HTML网页。
<h3>我今天的目标:</h3>
<h5>已完成的目标:</h5>
学会用页眉。
<h5>未完成的目标:</h5>
学会更多文本格式化标签
- </body>

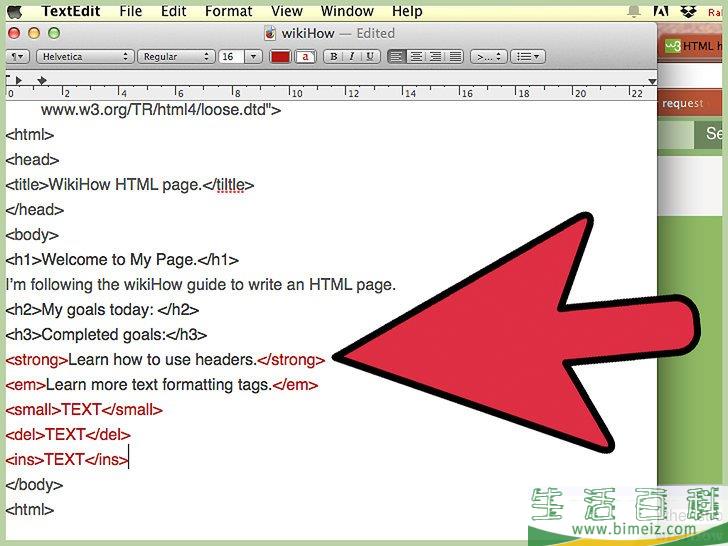
3学会更多文本格式化标签。
你已经看过<strong>标签了,但其实还有很多方法可以格式化文本。尝试不同的标签,或在相同的文本使用多种标签。别忘了在文本后面添加尾标签!- <strong>重点强调的文本,在浏览器上以粗体显示。</strong>
- <em>强调文本,在浏览器上以斜体显示。</em>
- <small>比普通文本小一点。如果用在标题,则会自动缩放。</small>
- <del>文本不再适用,以删除线显示。</del>
- <ins>文档其余部分之外的插入文本,以下划线显示。</ins>

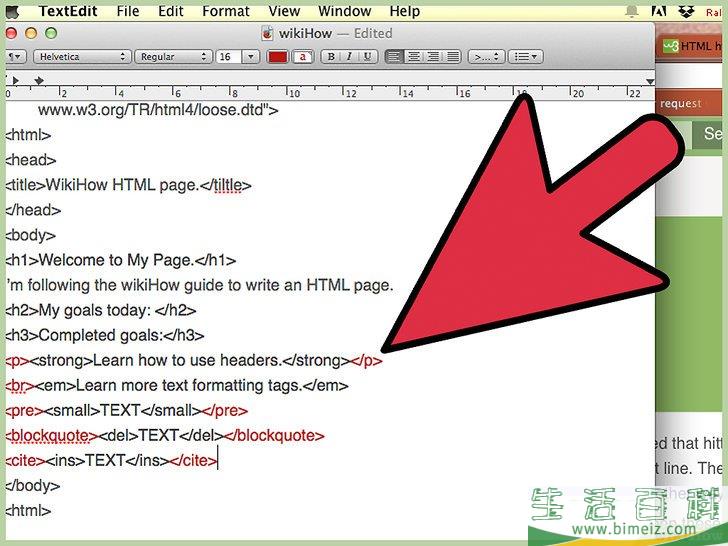
4排列网页上的文本。
你可能注意到单靠按回车键,并不能分行显示文本。别担心,以下标签能帮助你分段和换行,或是以其它方式排列文本:- <p>“paragraph段落”的缩写,标签里的文本为一个段落,并与之前和之后的文本分离。</p>
- <br>换行。由于它并未改变任何内容,所以''不需要''尾标签。写诗词或地址时可以用到,但不能用来分段。
- <pre>如果你需要非常精确地呈现文本,那么这个标签里面的文本,将呈现为等宽字体,并像普通打字那样空格和换行,不需要使用相关标签。</pre>
- <blockquote>引用自某个资料来源的文本。</blockquote>你可以在后面添加<cite></cite>标签,描述资料来源。

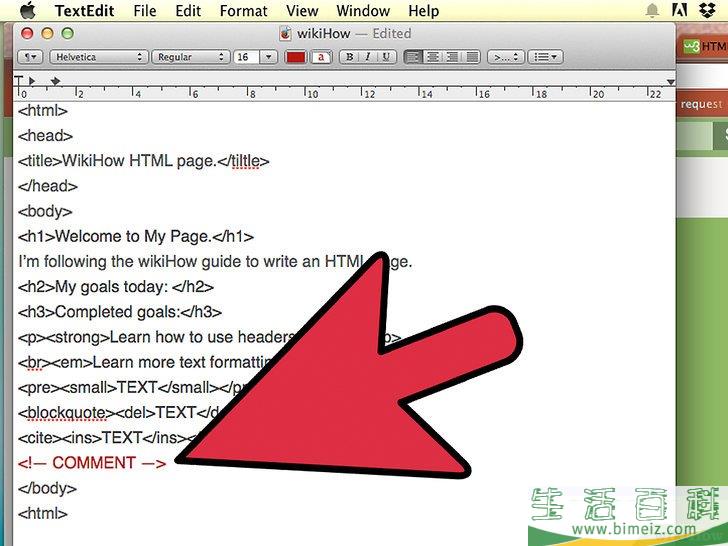
5添加注解文本。
comment标签不会出现在网页上,你可以利用它们,在HTML文档写只给自己看的注释,而不会影响网页内容。<!---在这里写下你的注释。--->不要添加尾标签。- 有的标签可以单独存在,不需要尾标签,被称为“空标签”。

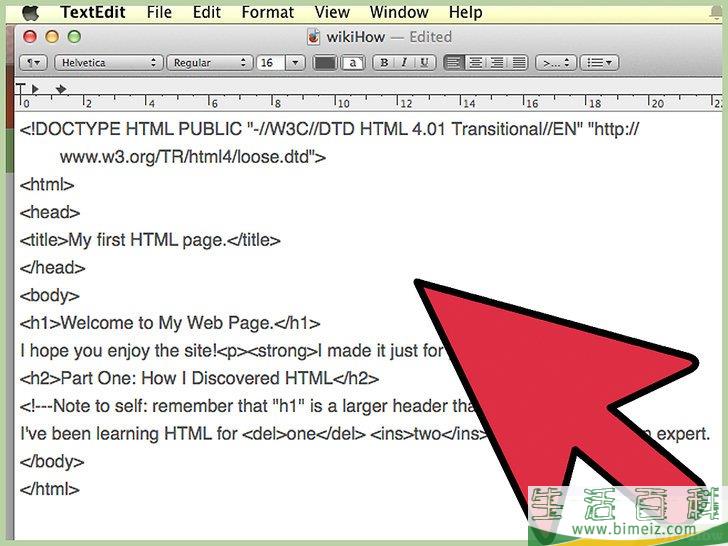
6将所有标签整合在一起。
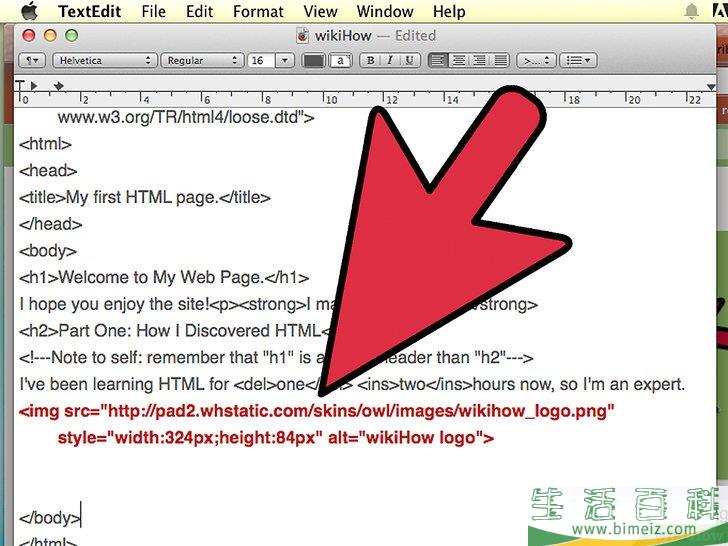
想记住这些标签,最好的方法是在自己的网页上使用它们。下面的例子使用了你目前学到的所有标签。试着预测浏览器会如何呈现它们,然后复制粘贴到文档,找出答案。- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>我的第一个HTML网页。</title>
- </head>
- <body>
- <h1>欢迎来到我的网页。</h1>
- 希望你喜欢本网站!<p><strong>这是为你而做的。</strong>
- <h2>部分1:我是怎么HTML的</h2>
- <!---给自己的提示:记住“h1”页眉比“h2”大--->
- 我已经学了HTML 差不多<del>1</del> <ins>2</ins>个小时,算得上是半个专家了吧。
- </body>
- </html>
方法3添加链接和图片

1了解特性(attributes)。
你可以在每个标签里,写上详细信息。这些信息被称为“特性”,是标签里的额外描述信息,格式为特性名字="特定值"
。任何HTML标签都可以有个标题特性:<p title="Introduction">在这里写一段介绍。</p>
给这个段落取个标题叫“Introduction”,当你把鼠标滑到网页上的这一段文字时,标题就会出现。
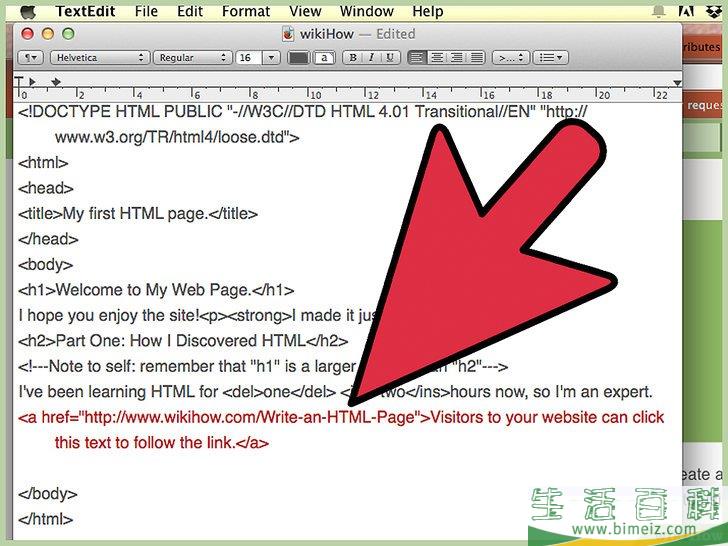
2连接到另一个网页。
用<a> </a>标签创建超链接,连接另一个网页。用href特性插入你要连接的网页地址。下面的例子连接到你现在阅读的网页:- <a href="http://www.wikihow.com/Write-an-HTML-Page">网站访客可以点击这里的文本,随着链接进入wikihow网页。</a>

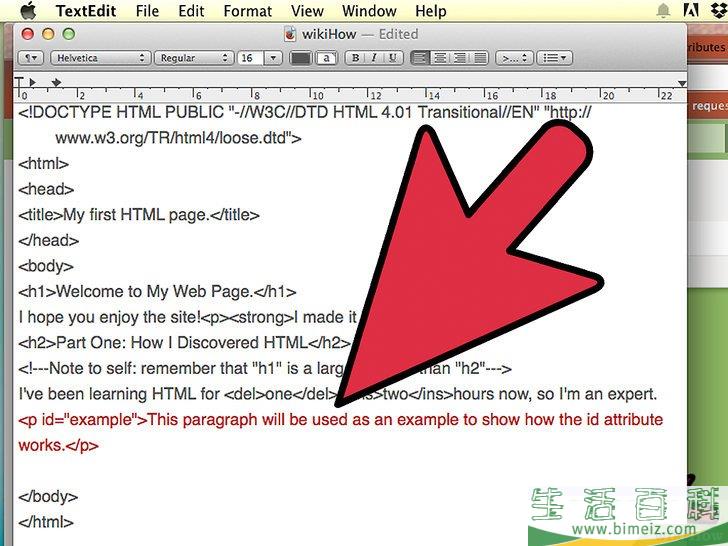
3给标签添加id特性。
任何HTML都能用的另一个特性是“id”元素。在任何一个标签里,写下id="example",或输入没有空格的名称。现在,它还没有明显的作用,但我们会在下一步用到它。- 举个例子,在文档里输入
<p id="example">本段落将作为示例,展示id特性的作用。</p>
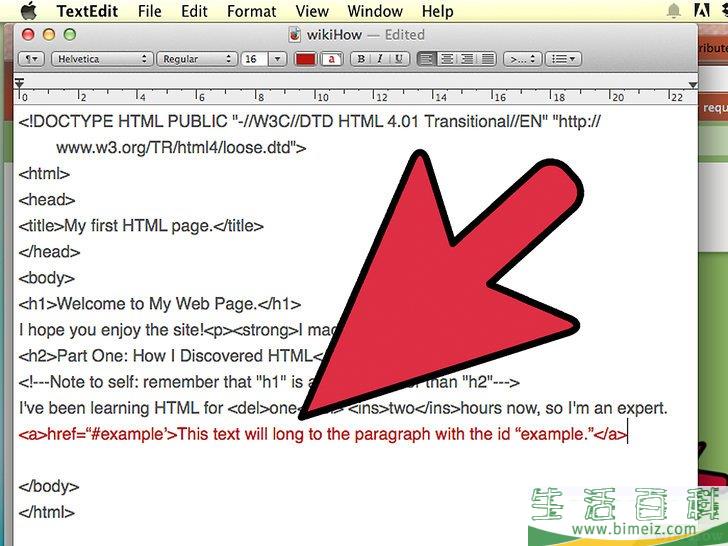
4连接到有特定id的元素。
现在,我们可以用超链接标签<a> </a>,连接到同一网页的另一个目的地。我们用#符号代替网址,然后输入要连接的id值。比如说,<a href="#example">
这个文本将被连接到id为 "example"的段落。</a>

- 所有HTML值都不分大小写。 不管是"#EXAMPLE",还是"#example",都会连接到同一个目的地。
- 如果网页太短,一次就能显示全部内容,那么点击浏览器里的链接时,可能看不到它的作用。调整窗口大小,直到滚动条出现,然后再试一次。

5添加图片。
<img>标签是个空标签,也就是说不需要尾标签。用特性添加显示图片所需的全部信息。以下例子将显示wikiHow的标志,每个特性后面都有详细的描述。<img src="http://pad2.whstatic.com/skins/owl/images/wikihow_logo.png" style="width:324px; height:84px" alt="wikiHow logo">
src=" "
特性说明图片的所在位置(一般而言,显示他人网站上的图片是无礼的行为,而且如果有关网站下线了,图片也会跟着消失)。style=" "
特性有很多用途,最重要的还是以像素为单位,设置图片的宽度和高度。你也可以分开使用width=" "(宽度),和height=" "(高度)特性。但是,如果你之后用CSS,图片大小会变得很奇怪。)alt=" "
特性是图片的简要描述,如果图片加载失败,用户就会看到这行替代文字。它被视为必要的信息,因为盲人正是靠屏幕阅读器,读出这些信息,来了解图片内容。
方法4了解更多并把网页放上网

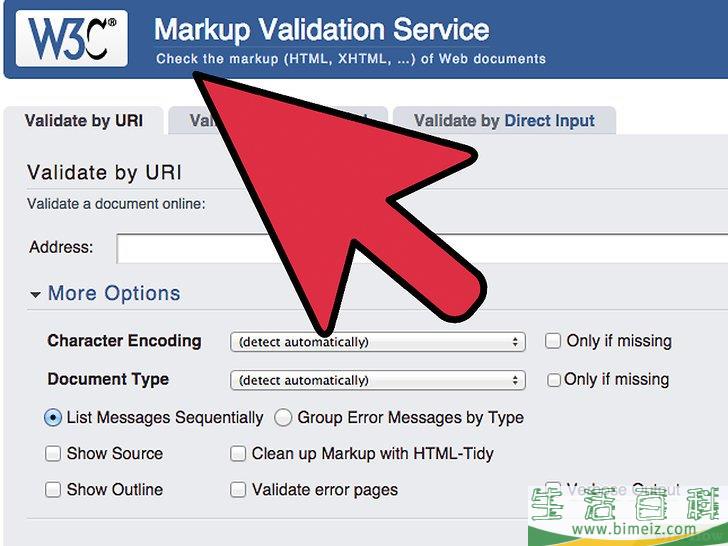
1验证HTML。
验证HTML,检查代码是否有错误。浏览器不能正确显示网页?进行验证可以帮你找出有问题的错误。它也能识别出能正确显示,但因为HTML规范更新而不建议使用的代码,使你更了解HTML。虽然过时的HTML也能用,但用不同浏览器显示时,网页可能不一致或有问题。- 尝试 W3C的免费在线验证服务,或是在网上搜索其它的HTML 5验证器。

2了解更多标签和特性。
HTML标签和特性还有很多,如果你有兴趣,可以在许多地方学习:- W3schools(中英文)和HTML Dog(英文)有更多教程,和更完整的标签列表。
- 寻找你喜欢的网页,用浏览器的“查看页面源代码”(View Page Source)功能,自己看一看它们的HTML代码。把它复制粘贴到你的文档,自己修改及测试,看看它们的作用。
- 阅读其它相关的网络文章。

3把网页放上网。
只要选择一个网站托管服务,想上传多少HTML页面到个人网域都可以。你首先需要使用FTP上传软件。许多网站主机均有提供这项服务。- 连接自己网站上的网页或图片时,不需要使用完整的网址。举个例子,如果你的域名是www.superskilledhtmlcoder.com,输入
<a href="/journal/monday.html">文本</a>
,就能连接到"www.superskilledhtmlcoder.com/journal/monday.html"。 
4用CSS添加样式。
HTML页面看起来有点简单?不妨学一些基本的CSS,添加颜色、不同的字体,及更好地控制元素排列。将CSS的“stylesheet”连接到HTML页面,这样就能快速做出大改变,在一个特定标签内,就能自动调整所有文本样式。你可以用Notepad创建简单的CSS样式表,HTML Dog和W3schools也有提供更详细的教程。
5添加JavaScript。
JavaScript是给HTML页面添加更多功能的编程语言。用<script> </script>标签插入JavaScript命令,可以添加互动按钮、计算数学题等。想了解更多,不妨参阅w3c的示例。
注意事项
警告
你需要准备
上一篇:如何将谷歌Chrome浏览器设置为默认浏览器
下一篇:如何创建一个网站并赚大钱